OWASP Top 10 – A01 Broken Access Control - Part 1
This is Part 1 of my OWASP Top 10 Series , where I explore each security risk in the context of ASP.NET Core development.
This is the first in a series of blog posts about the OWASP Top 10, starting with the most critical security vulnerability: Broken Access Control. In this post, we’ll explore what it is, why it matters, and how to prevent it in an ASP.NET Core Razor Pages application using modern ASP.NET Core security best practices.
I’m writing this both as a learning tool for myself and to help others who are exploring secure coding practices in .NET. It’s always a good idea to keep security top of mind when developing software. So, I decided to write a series on the OWASP Top 10 security vulnerabilities. You can find the OWASP Top 10 List here .
This is part 1 of the series, which will focus on the #1 vulnerability as of 2021: Broken Access Control . I would highly recommend reading the entire OWASP page to gain an understanding of the nature of the vulnerability.
According to OWASP’s definition of A01:2021 - Broken Access Control:
“Access control enforces policy such that users cannot act outside of their intended permissions. Failures typically lead to unauthorized information disclosure, modification, or destruction of all data or performing a business function outside the user’s limits.” (https://owasp.org/Top10/A01_2021-Broken_Access_Control/#description )
There are several examples listed on the owasp.org page for the vulnerability. Today, we’ll take a look at a basic example using an ASP.NET Core Razor Pages application.
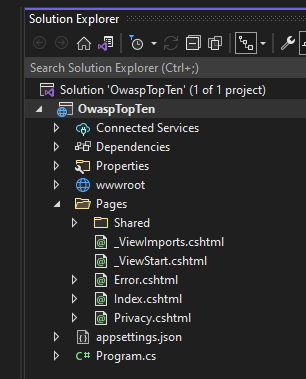
I’ve used Visual Studio Community 2022 to create a simple ASP.NET Core Web application with the following default structure.

We can now run the app through Visual Studio and view it in the browser.

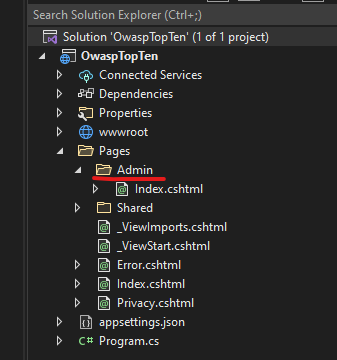
So far, so good. Our application is running and we can navigate to the homepage and view it in a browser. Great! Now, I created an Admin folder under Pages and added a new Razor Page to simulate an admin-only section.

Ok, let’s run the web app again. The homepage still loads as expected:

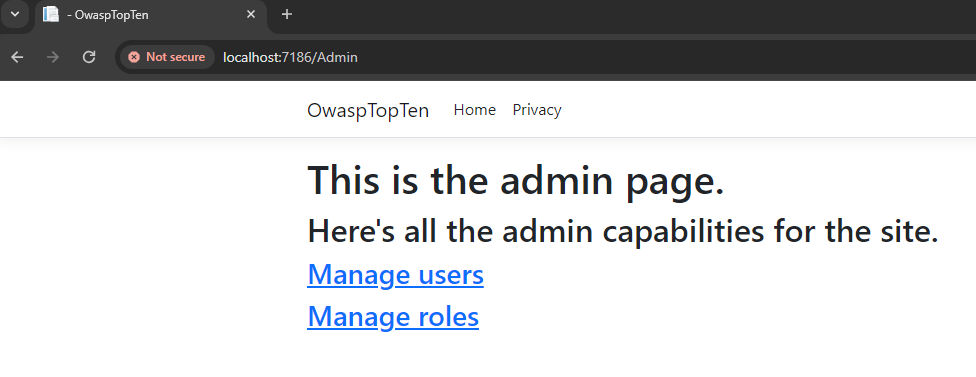
Ok, so we have our Admin page added and it isn’t visible from the home page. Most users won’t know it’s there, so nothing to worry about, right? Well, of course not. Relying on a user not accessing a feature because the user simply can’t see it is known as Security Through Obscurity (OWASP ). This is never a substitute for good security practices and properly designed access control. In this example, a malicious user can simply guess or enumerate URLs and gain access if protections aren’t in place.

That’s not good at all. If this were a real site, the attacker would have gained access to the admin features of the site.
So, what can we do to prevent this type of security flaw? Let’s reference the OWASP resource again. Under the “How to Prevent” section, we see the following statement:
“Access control is only effective in trusted server-side code or server-less API, where the attacker cannot modify the access control check or metadata.” (https://owasp.org/Top10/A01_2021-Broken_Access_Control/#how-to-prevent )
In simpler terms, access control needs to happen on the backend—where the attacker can’t bypass or tamper with it.
We saw in our example how easy it was to just manually add “Admin” to the end of the URL and gain access to the admin page of the site. So, let’s fix that.
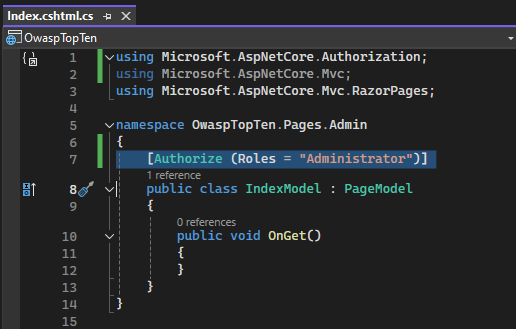
I scaffolded ASP.NET Core Identity into the application, which sets up the basic structure for authentication and authorization. While I haven’t implemented a full login flow or database for user accounts yet, this allows access to the Authorize attribute and enforces authentication checks on protected pages. This works because the application pipeline includes both UseAuthentication and UseAuthorization in Program.cs.

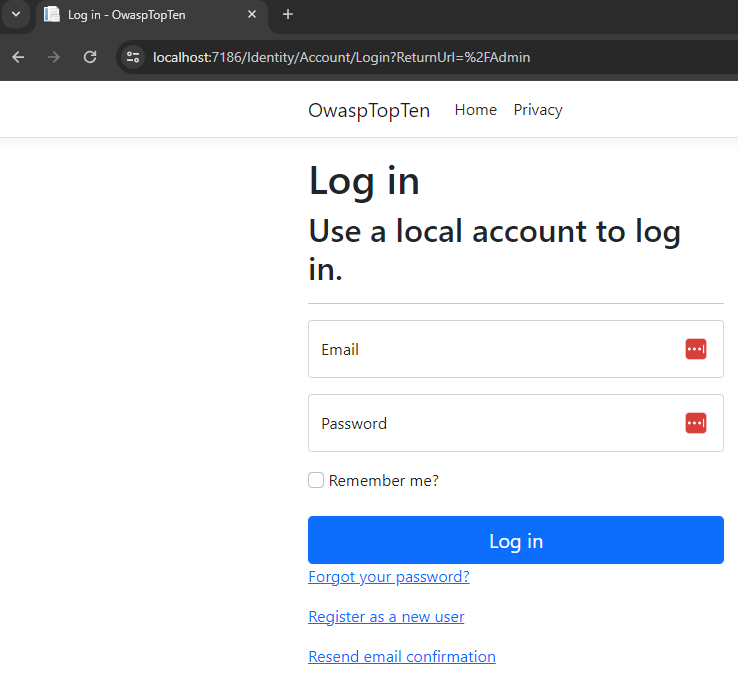
Now, let’s start up the application and try typing “Admin” into the URL again:

This time, the user is not authenticated, so instead of being allowed to navigate to the admin page, the user is redirected to the Login page.

That demonstrates the basic concept behind the Broken Access Control security vulnerability—and one simple step developers can take to help prevent it. This is, of course, an extremely contrived example, just for demonstration purposes. Who wouldn’t lock down the admin features of their site, right? Think about the nature of the vulnerability though. Think about everything that might be getting passed as parameters in the query strings of your web application. Is your application safe from parameter tampering? What happens if someone starts changing the parameters in your URLs? Is your application secure enough to prevent an attacker from simply changing the parameter values? It’s worth mentioning that POST requests are just as vulnerable to parameter tampering as GET requests, especially if server-side validation is missing or inconsistent.
This problem also extends beyond just page-level access to include data-layer access. Insecure access control at the service or model layer can allow users to access data they shouldn’t, even if page-level protections are in place. We’ll explore this in more detail in Part 2 of the Broken Access Control series .
The content on this blog is for informational and educational purposes only and represents my personal opinions and experience. While I strive to provide accurate and up-to-date information, I make no guarantees regarding the completeness, reliability, or accuracy of the information provided.
By using this website, you acknowledge that any actions you take based on the information provided here are at your own risk. I am not liable for any losses, damages, or issues arising from the use or misuse of the content on this blog.
Please consult a qualified professional or conduct your own research before implementing any solutions or advice mentioned here.